LiveWeb, בצע את הדגמות האינטרנט שלך ישירות ב-Powerpoint
הרבה פעמים כשאנחנו עושים מצגות, אנחנו משתמשים ב-Powerpoint כמדיום.
במהלך המצגת בהכרח מגיע הרגע לעשות את ההדגמה המפורסמת של תוכנת האינטרנט האחרונה שלך שתחולל מהפכה בדרך העבודה של הלקוחות שלך.
כדי לעשות זאת, אתה ממזער את חלון Powerpoint, הפעל את הדפדפן שלך, הקלד את כתובת שרת האינטרנט שלך והתחל את ההדגמה שלך. לאחר מכן, אתה ממזער את הדפדפן, משחזר את Powerpoint וכן הלאה עד שתסיים את הפיץ' שלך.
לא הכי יעיל.
LiveWeb הוא תוסף עבור Powerpoint אשר מונע אי נוחות מסוג זה.
אכן, LiveWeb מציעה אפשרות להטמיע דפדפן ישירות בשקופיות של מצגת ה-PowerPoint שלך.
כמובן שהדף ניתן ל-100% ניווט כאילו היינו בדפדפן (יתרה מכך ברמת הרינדור יש לי הרושם שהוא משתמש במנוע IE).
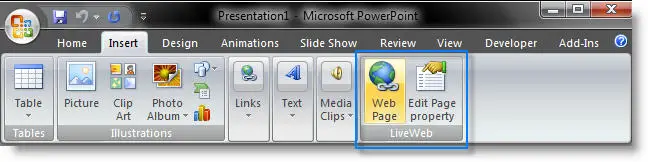
כדי להוסיף דף אינטרנט בשקופית, שום דבר לא יכול להיות פשוט יותר. אנו משתמשים בתפריט הייעודי.
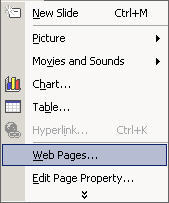
אתה יכול גם להשתמש בתפריט לחיצה ימנית.
תפריט פשוט מאוד מאפשר לנו לבחור את הדפים להטמעה במצגת.
כל שעליכם לעשות הוא לבחור את מיקום ה"דפדפן" וסיימתם.
הדובדבן שבקצפת, אם חלקים ב-PDF, יישומונים,…. נמצאים בדף, התוסף מסוגל להציג אותם.
התוסף עובד אפריורי היטב. הכל נראה פונקציונלי גם אם לא עשיתי בדיקה יסודית מאוד. זה גם תואם לכל הגרסאות של Powerpoint.
בכל מקרה, אני מוצא את הרעיון מבריק כדי להשיג אמינות מבחינת מצגות לקוחות. זה הופך אותם להרבה יותר מקצועיים וזורמים ובכך תומכים במסר השיווקי. כלי טוב לעובדי אינטרנט שראוי לקצת תשומת לב.
כיצד ליצור הדגמות אינטרנט ישירות ב-PowerPoint
PowerPoint הוא כלי מצגות נפוץ ליצירת מצגות ומצגות. עם זאת, האם ידעת שאתה יכול גם להשתמש ב-PowerPoint כדי ליצור הדגמות אינטרנט אינטראקטיביות? במאמר זה, נראה לך כיצד להשתמש ב-PowerPoint כדי ליצור הדגמות אינטרנט ישירות בכלי.
שלב 1: צור שקופית כותרת
השלב הראשון הוא יצירת שקופית כותרת. שקופית זו צריכה להכיל מבוא קצר להדגמת האינטרנט שלך ועליו להיות מתוכננת למשוך את תשומת הלב של הקהל. השתמש בתמונות מושכות עין, גופנים קריאים וצבעים בהירים כדי להפוך את שקופית הכותרת שלך לבלתי נשכחת.
שלב 2: צור שקופית של מצגת
שקופית המצגת צריכה להכיל מצגת קצרה של הדגמת האינטרנט שלך. השתמש בשקף זה כדי לתת מושג כללי על מה ההדגמה שלך תציג ואילו תכונות הוא יציע. השתמש בתמונות, גרפיקה וצילומי מסך כדי להמחיש את נקודות המפתח של ההדגמה שלך.
שלב 3: צור שקופיות הדגמה
השלב הבא הוא יצירת שקופיות הדגמה עבור הדגמת האינטרנט שלך. כל שקופית צריכה להציג תכונה מרכזית או שלב מההדגמה שלך. השתמש בצילומי מסך כדי להראות מה המשתמשים יראו כשהם משתמשים בהדגמה שלך. הוסף הערות או עצות כלים כדי לעזור למשתמשים להבין כיצד להשתמש בהדגמה שלך.
שלב 4: הוסף היפר-קישורים
לאחר שיצרת את כל שקופיות ההדגמה, תוכל להוסיף היפר-קישורים כדי לאפשר למשתמשים ליצור אינטראקציה עם ההדגמה שלך. כדי להוסיף היפר-קישור, בחר את הטקסט או התמונה שאליו ברצונך להוסיף את הקישור, ולאחר מכן לחץ על "הוסף" בשורת התפריטים ובחר "קישור". בתיבת הדו-שיח, הזן את כתובת האתר של ההדגמה שלך ולחץ על "אישור".
שלב 5: שמור את המצגת שלך
לאחר שיצרת את כל השקופיות עבור הדגמת האינטרנט שלך, שמור את המצגת שלך. כדי לעשות זאת, לחץ על "קובץ" בשורת התפריטים ולאחר מכן על "שמור בשם". תן למצגת שלך שם ובחר מיקום לשמירתה. לאחר מכן תוכל לייצא את המצגת שלך כקובץ PowerPoint או כקובץ PDF.
גלה עוד יותר השוואה, ביקורות וניסויים במוצר, כמו גם טיפים וטריקים בנושא neuf.tv